“Keep the visitors glued to your site for long” This is what every blogger out there wants to do. The Recommended Post slide Out Widget does just that. It’s kind of an invitation to the reader to read a new post once he has read one of your blog entries. You might have seen this kind of a widget on many popular websites like New York Times, Mashable, Times of India etc.
I too loved the idea and found out that some one else had already made a jQuery snippet which does just the same. You can read about this awesome code on Mary Lou’s blog athttp://tympanus.net/codrops/2010/04/13/end-of-page-slide-out-box/
This is the modified form of that snippet so that it gets loaded asynchronously without affecting the page load. The Slide out will show random posts from your Blog. The random posts are fetched from your Blog Feed using Ajax.
Demo of the Slide Out
Scroll down to the bottom of the post and you should see the Recommended Slide Out.
 |
| Recommended Post Slide out for Blogger |
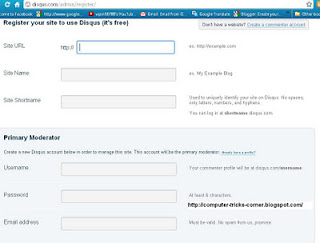
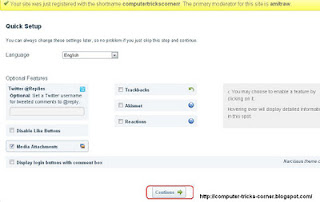
Add the Recommended Post Slide out Widget
To add the widget to your blog, you can use this one click installer.
Customizing the Recommended Slide out
1. End Of Post marker – The slide comes out when the user scrolls down to a particular point in your Blog.(the bottom of the page by default) To mark this point, you can add an HTML element there. The element should have the id bpslidein_place_holder
e.g.: <div id='bpslidein_place_holder'></div> would do the job. The best place to add this marker would be at the end of the post. If you want to do it easily, you can add this to your Blogger Template.
In your template Find,(You will have to expand the Widget Templates)
<div class='post-footer-line post-footer-line-1'>
or
<p class='post-footer-line post-footer-line-1'>
or
<data:post.body/>
Immediately below any of these, add the following snippet and save our template
<b:if cond='data:blog.pageType == "item"'> <div style='display:none' id='bpslidein_place_holder'></div> </b:if>
Now when the reader scrolls down to this div, the slide will open up.
2. Customizing the Look and Feel of the Slide out.
You can obviously style the Recommended Slide out. But before you do that, you have to add this variable definition to your template
<script>var bpslidein_custom_css=true;</script>
This should be added somewhere above the Slide Out Widget. If this variable is not set, a default StyleSheet will be used to spice up the Recommended Slide out.
Once this variable is set to true, you can add your own CSS definitions. You can add your CSS at Template Designer > Advanced > Add CSS
This is the default set of Style definitions applied to the Widget. You can modify them and use it.
#bpslidein{z-index:5;width:400px;height:100px;padding:10px;background-color:#fff;border-top:3px solid #1616F5;position:fixed;right:-430px;bottom:0;-moz-box-shadow:-2px 0 5px #aaa;-webkit-box-shadow:-2px 0 5px #aaa;box-shadow:-2px 0 5px #aaa;font-family:Arial, Helvetica, sans-serif;}
#bpslidein p{font-size:11px;text-transform:uppercase;font-family:Arial,Helvetica,sans-serif;letter-spacing:1px;color:#555;}
#bpslidein_title{color:#555;font-weight:700;font-size:16px;margin:10px 20px 10px 0;}
#bpslidein a,#bpslidein a:hover,#bpslidein_title{text-decoration:none;color:#1616F5;}
#bpslidein .close,#bpslidein .expand,#bpslidein .help{border:2px solid #EEE;cursor:pointer;color:#9A9AA1;width:13px;height:15px;padding:2px 0 0 5px;position:absolute;right:10px;font-size:17px;font-weight:700;font-family:Arial, Helvetica, sans-serif;font-size:12px;}
#bpslidein .help{right:35px;}
#bpslidein_title,#bpslidein_image{float:left;width:80px;}
#bpslidein_title{width:290px;}
3. Other Stuff that you can edit
You can edit the Title of the Widget and the Loading text by editing the Widget Content.